Availability Per Account Type
Trial
Lite
Pro
White Label
WL – Custom
Description
EZWebPlayer offers several publish codes or embed codes from which to choose for each of your videos or channels.
The IFrame code is the easiest embed code to work with by far. Most web editing environments will allow the use of the “iframe” tag, making it easy to place your video onto your website, regardless of how you are editing that site. This is also perfect for Word Press.
Among the choices that we offer you is the responsive code set. Responsive web pages are those that automatically resize to fill viewer’s browser page settings. What this does not mean is forcing the video player to fill the screen; that’s a different setting issue. ( Short URL scroll down to the middle of the page to see Force Fullscreen).
What Responsive does accomplish is making the web page 100% wide instead of only using a small percentage of the web page, like 60% or 25%. In a desktop monitor 100% could mean 1920 pixels wide if that is the size of the end user’s computer monitor. If the monitor is actually larger than that (there are some), then the web page will fill that screen’s dimensions too. This also means that if a user has a very small screen, like a Dell 10 inch tablet, the web page fills that device also. When you reach the Responsive instructions down lower on this page, you will see a sample of a Web Page presenting at 100% in a desktop monitor.
Here’s how to embed a video player on your website. We are using a Word Press site as it is generally a broad example of posting iFrames to the back end of any conventional web site that affords true full service design.
Using this for a Video
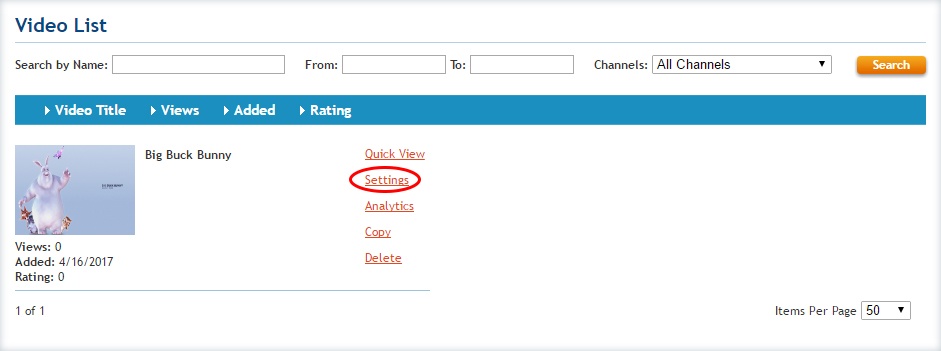
Step 1. Click on the VIDEOS header navigation.

Step 2. Click on a video’s Settings link.

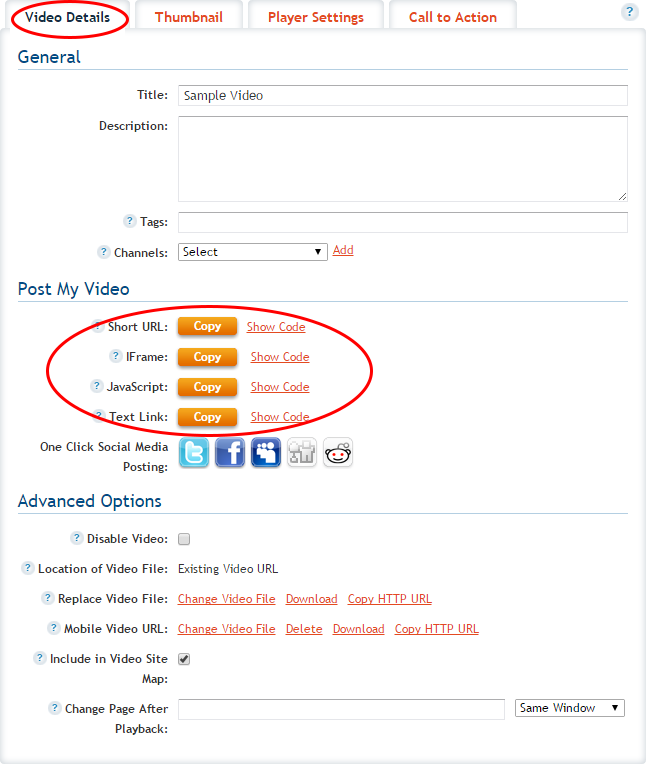
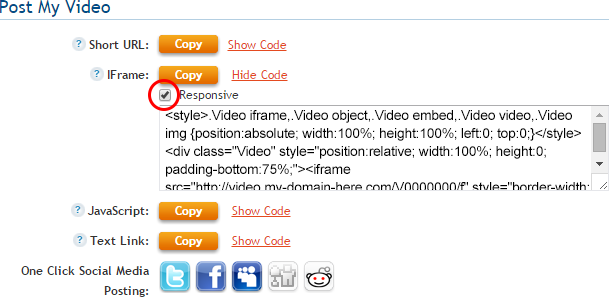
Step 3. Make sure you are on the “Video Details” tab. The sub section “Post My Video” will show you all of the available posting options. You will be able to select the “Show Code” text link to show possible sub options that will change how the player interacts with the page.

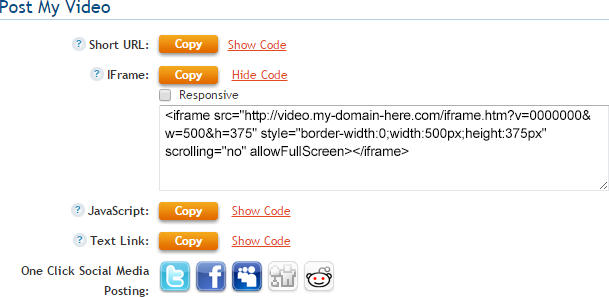
IFrame
Embed Code will work with most WYSIWYG website editors as well as text editors (full customization site managers). **This version of the IFrame Embed code works best with web sites that have a static page width.

Responsive
Embed Code will make your player Responsive – allowing your player to “auto fit” within the section of your web site that you have placed it, while keeping it’s aspect ratio intact. Responsive forces the content of the web page to sill the browser screen regardless of the size of the browser. The two sample computer monitors below simulate 100% screen filled and 100% browser window filled. This is the result of using the Responsive code. Responsive assures that regardless of the end user’s browser settings, your web page design will always fill the browser window. **Best solution for websites that are built to be seen on desktop and mobile devices.

Using this for a Channel
Step 1. Click on the CHANNELS header navigation.

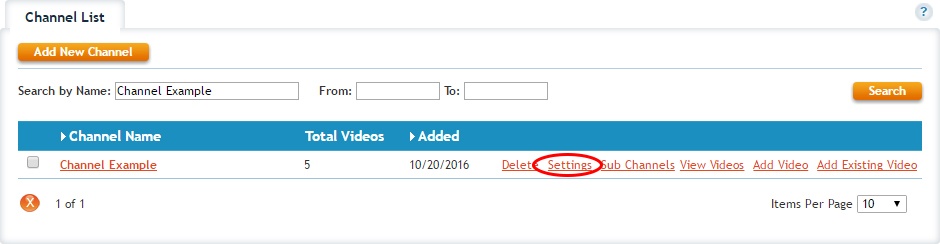
Step 2. Click on a channel’s Settings option.

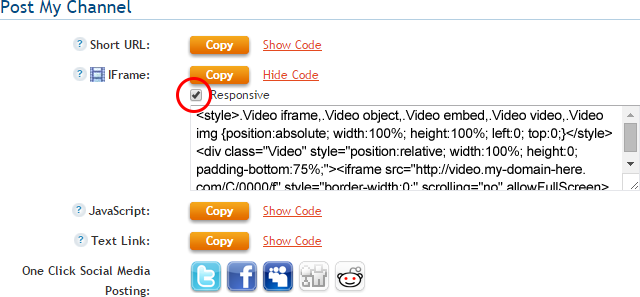
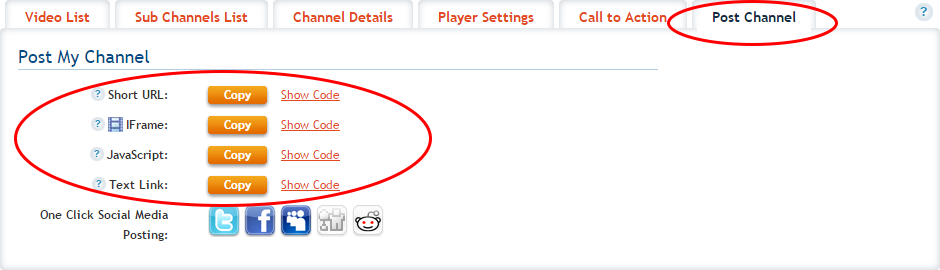
Step 3. Make sure you are on the “Post Channel” tab. The sub section “Post My Channel” will show you all of the available posting options. You will be able to select the “Show Code” text link to show possible sub options that will change how the player interacts with the page.

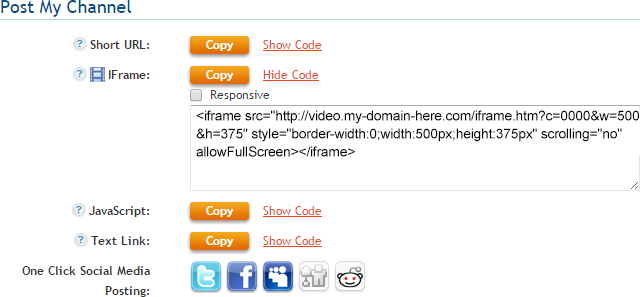
IFrame
Embed Code will work with most WYSIWYG website editors and text editors. **This version of the IFrame Embed code works best with web sites that have a static page width.

Responsive
Embed Code will make your player Responsive – allowing your player to “auto fit” within the section of your web site where you have placed it, while keeping it’s aspect ratio intact. **Best solution for websites that are built to be seen on desktop and mobile devices.