Availability Per Account Type
Trial
Lite
Pro
White Label
WL – Custom
Description
“Publishing” is the same as “Sharing” or “Posting” a video or channel. You can post a video to social media like Facebook and Twitter, send video links via email using a simple text link, or embed a video player in your custom web site which will play any video you send through it, making your entire video archive available through just that one player. This embedding is also used in forums that allow insertion of custom code like HTML. A blog that resides in Word Press is a good example, or a blog hosted on your web site in separate web page environment hosted by your domain provider like Go Daddy.
We also offer permanent web addresses for your videos and channels. This is an extremely important element of publishing on the web. One of the leading criteria for higher site ratings is the age of a web address. Outdated video web hosts that force you to accept a different video address for all of your video publishing have missed this critical fact. Google simply rewards older web addresses a lot more. This is accomplished using the Replace a Video function.
Getting Started
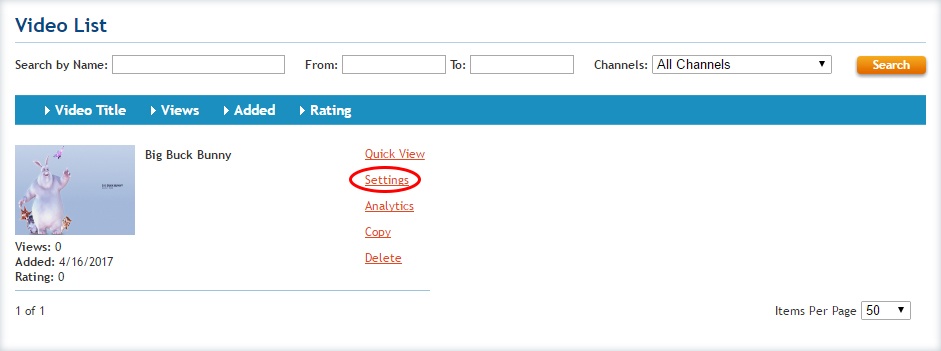
Step 1. Click on the VIDEOS header navigation.

Step 2. Click on Settings for the video that you want to embed. If you are desiring to embed a player on your site in order to share multiple videos, this is also how that is done. A playlist is handled through the use of Channels.

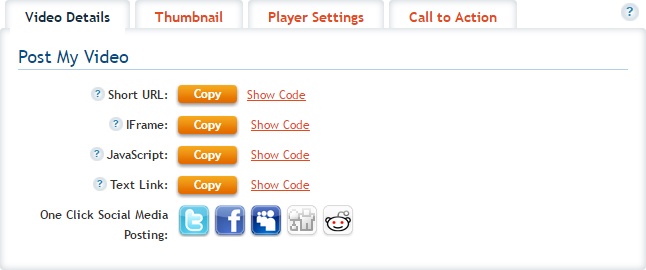
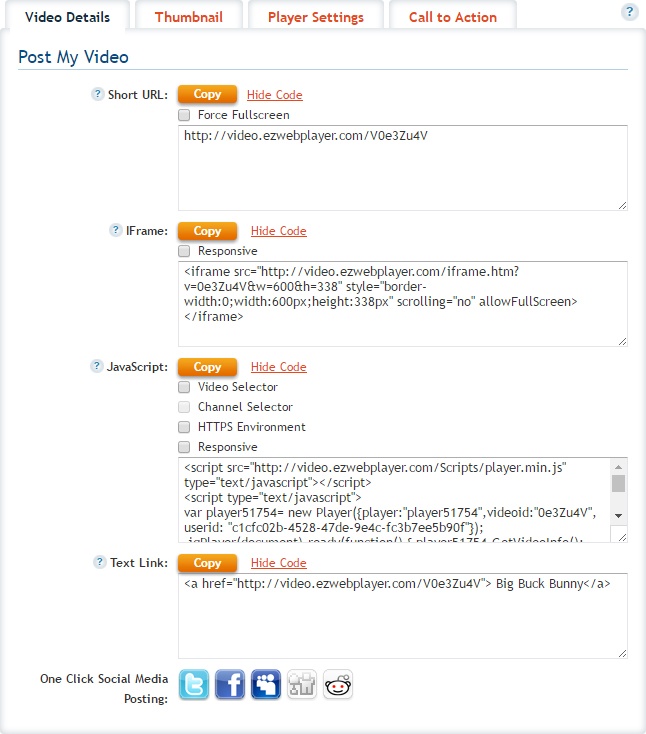
Step 3. Once on a video’s Settings page, within the Video Detail tab, you can publish (share) a video using the options from the Post My Video sub section. You will have the option to copy the video’s;
- Short URL (Used for – Emails)
- Iframe Embed Code (Used for – Embeding the player onto a web page)
- JavaScript Embed Code (Also used for – Embeding the player onto a web page)
- Or a Text Link to the player’s Quick View page (Used for – Placing a link to the player within a body of text on a page to have the click through effect). The Quick View feature immediately creates a temporary or static (always available) web player page just for that video, depending on how you use it.
- As well as options to share the video out to many social networks like


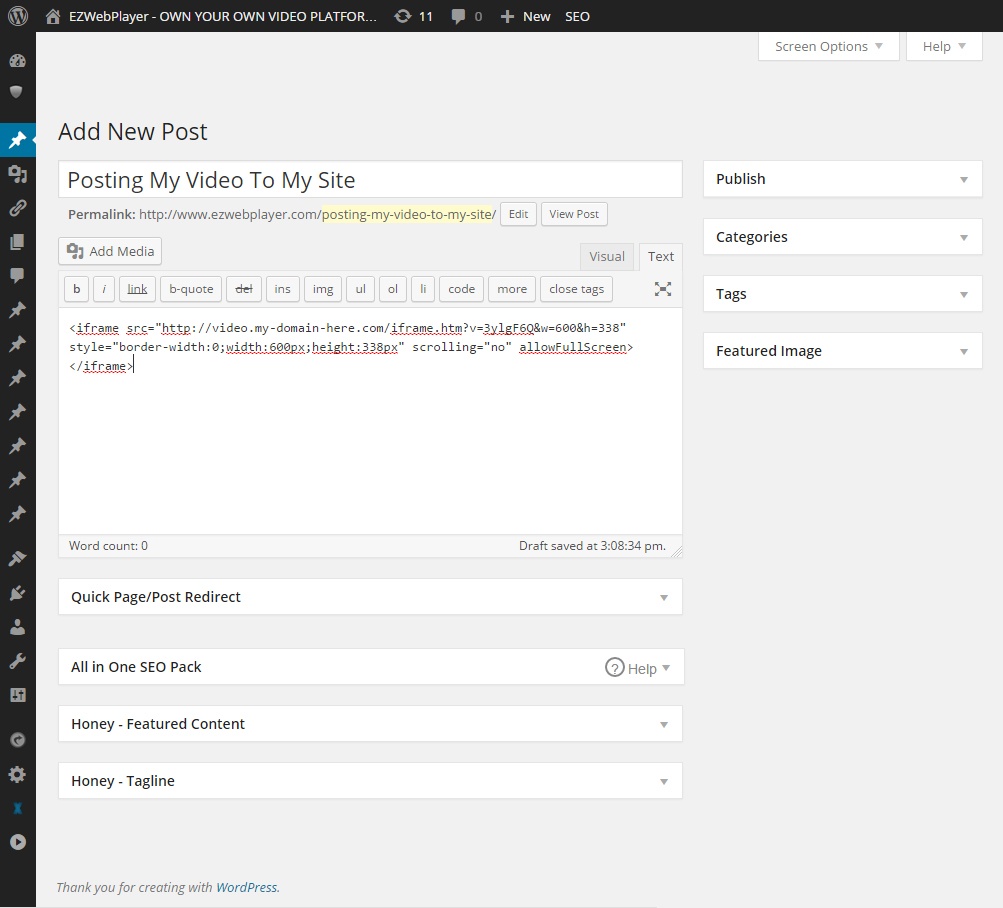
Step 4. To continue further, let’s assume you want to post the player onto a web page. Grab the player’s IFrame embed code and then paste that into your web page’s editor in the appropriate location. Hint: before pasting in the editor, place the cursor exactly where you want the upper left hand corner of the player to be positioned. In most editors, this is the standard way of placing a script. The below image is an example of how this might look from within WordPress.

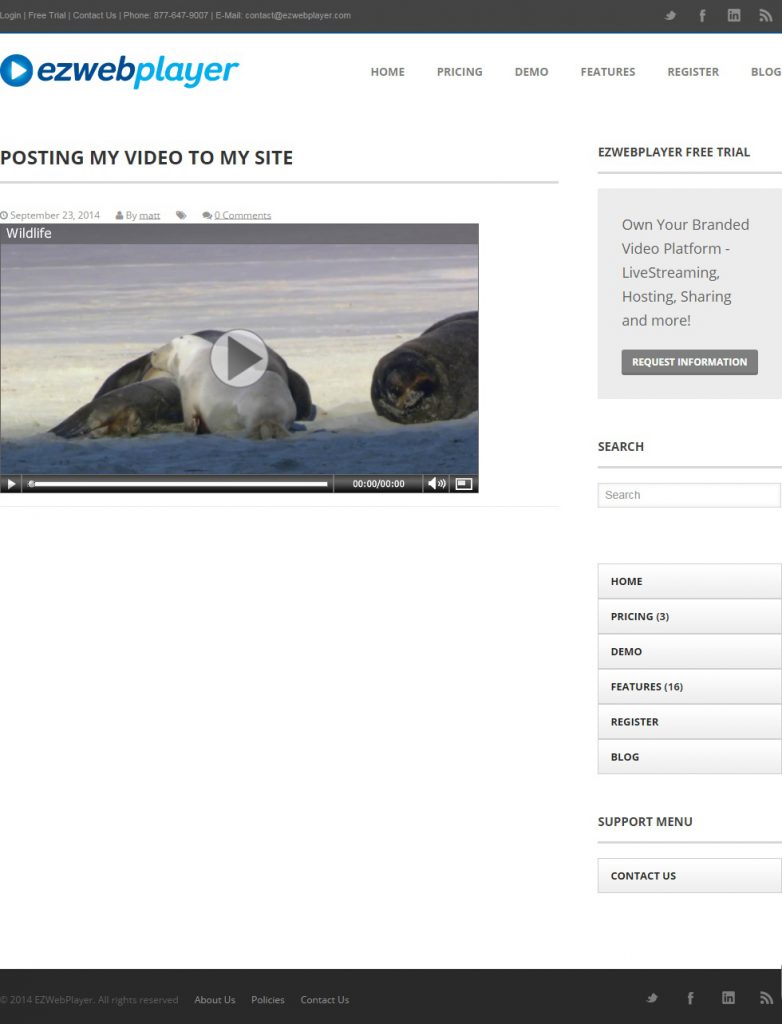
Step 5. Publish your recent changes then take a look at the page in question to see you have added a video player to your web page. Below is a sample of a published player in a Word Press web page.